vue.js - The `router-link-active` classname unexpectedly applies to a < router-link> which is pointing to `/` - Stack Overflow

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube














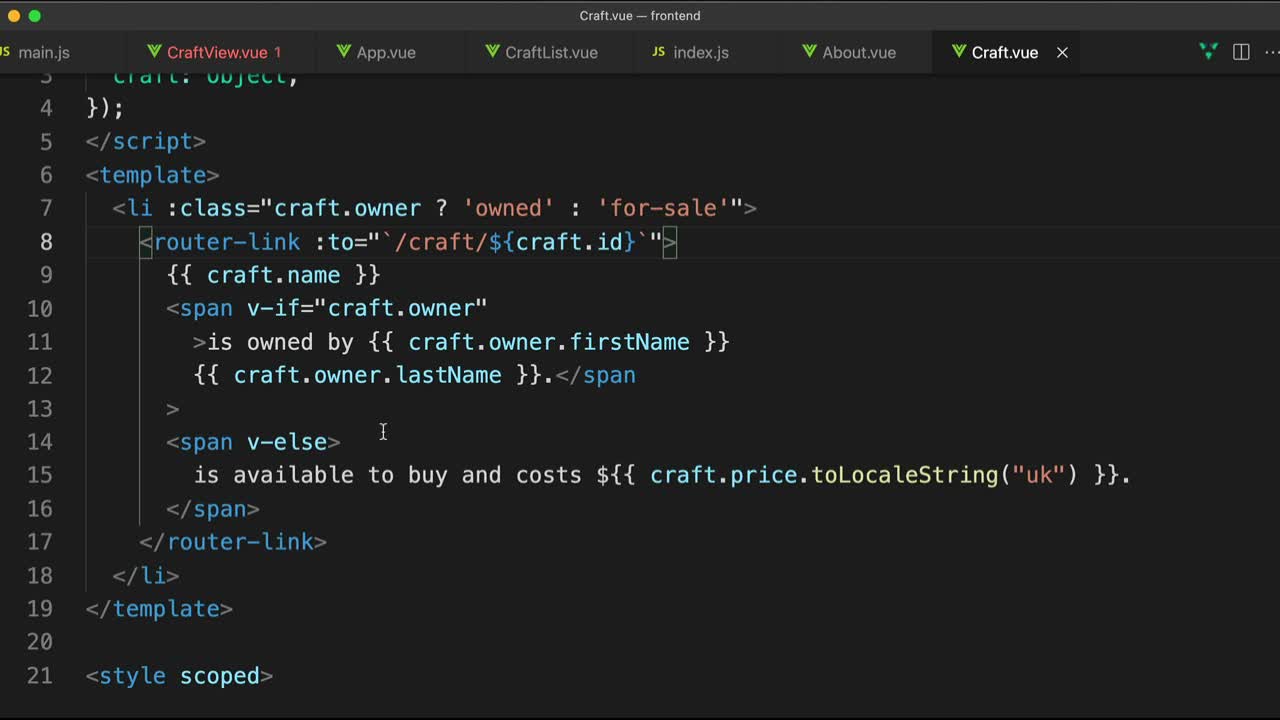
![Passing props through router-link [SOLVED] | Vue JS | vue-router-link | How to Front end - YouTube Passing props through router-link [SOLVED] | Vue JS | vue-router-link | How to Front end - YouTube](https://i.ytimg.com/vi/K5NarzCmLWM/maxresdefault.jpg)